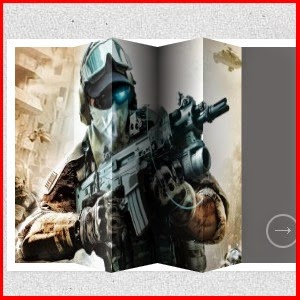
If you want to give a 3D looking hover effects for your images then here is a tutorial for you. It's amazing to see them curl or bend as you hover your mouse. Aside from the effects, a simple icon will be revealed for visitors to click.
Note that you can have more styles, please visit Codrop's Demo page. But remember, you can only insert one style at one page (with the code provided).
FILES NEEDED
How to use these files? Click Here!
HEADER CODE
Where to place these codes? Click Here!
<link href="http://mwtdatabase.weebly.com/files/theme/3dthho1.css" rel="stylesheet" type="text/css" />
Note:
Red text - Change with your site address.
BODY CODE
Where to place these codes? Click Here!
<div class="view">
<div class="view-back">
<a href="http://www.myweeblytricks.com/">→</a>
</div>
<div class="slice s1" style="background-image: url(http://mwtdatabase.weebly.com/files/theme/3dimage1.jpg); ">
<span class="overlay"></span>
<div class="slice s2" style="background-image: url(http://mwtdatabase.weebly.com/files/theme/3dimage1.jpg); ">
<span class="overlay"></span>
<div class="slice s3" style="background-image: url(http://mwtdatabase.weebly.com/files/theme/3dimage1.jpg); ">
<span class="overlay"></span>
<div class="slice s4" style="background-image: url(http://mwtdatabase.weebly.com/files/theme/3dimage1.jpg); ">
<span class="overlay"></span>
<div class="slice s5" style="background-image: url(http://mwtdatabase.weebly.com/files/theme/3dimage1.jpg); ">
<span class="overlay"></span>
</div><!-- /s5 -->
</div><!-- /s4 -->
</div><!-- /s3 -->
</div><!-- /s2 -->
</div><!-- /s1 -->
</div><!-- /view -->
<div class="view-back">
<a href="http://www.myweeblytricks.com/">→</a>
</div>
<div class="slice s1" style="background-image: url(http://mwtdatabase.weebly.com/files/theme/3dimage1.jpg); ">
<span class="overlay"></span>
<div class="slice s2" style="background-image: url(http://mwtdatabase.weebly.com/files/theme/3dimage1.jpg); ">
<span class="overlay"></span>
<div class="slice s3" style="background-image: url(http://mwtdatabase.weebly.com/files/theme/3dimage1.jpg); ">
<span class="overlay"></span>
<div class="slice s4" style="background-image: url(http://mwtdatabase.weebly.com/files/theme/3dimage1.jpg); ">
<span class="overlay"></span>
<div class="slice s5" style="background-image: url(http://mwtdatabase.weebly.com/files/theme/3dimage1.jpg); ">
<span class="overlay"></span>
</div><!-- /s5 -->
</div><!-- /s4 -->
</div><!-- /s3 -->
</div><!-- /s2 -->
</div><!-- /s1 -->
</div><!-- /view -->
Notes:
Blue text - The link where your visitors go when they click the arrow icon.
Green text - The link source of your image. This will be inserted 5 times with THE SAME image link..
CONCLUSION
As I've told earlier, there are other beautiful styles in Codrops. This is just an example and a detailed tutorial on how you will exactly insert codes on your Weebly Template.
Be inspired and do more with your site!




0 comments: