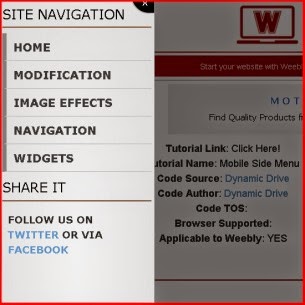
Checking out the latest post from Dynamicdrive.com, they got this Mobile Side Menu for us. It is powered by CSS animations with few helps of JavaScript. I edited the CSS for you to simply paste on your site. You can then add more menus on your site aside from the default and it will only show by clicking a toggle button.
FILES NEEDED
How to use these files? Click Here!
HEADER CODE
Where to place these codes? Click Here!
<link rel="stylesheet" type="text/css" href="http://mwtdatabase.weebly.com/files/theme/mosime.css">
<style>
label {
cursor: auto !important;
}
select, button, input[type="button"], input[type="reset"], input[type="submit"], input[type="radio"], input[type="checkbox"] {
cursor: pointer !important;
}
</style>
<style>
label {
cursor: auto !important;
}
select, button, input[type="button"], input[type="reset"], input[type="submit"], input[type="radio"], input[type="checkbox"] {
cursor: pointer !important;
}
</style>
Notes:
Red text - Change with your site address.
BODY CODE
Where to place these codes? Click Here!
<div class="mobilesidemenu">
<input type="checkbox" id="togglebox" />
<!-- Modify anything inside the NAV element -->
<nav id="msidemenu">
<h2>Site Navigation</h2>
<ul>
<li><a href="http://www.myweeblytricks.com/">Home</a></li>
<li><a href="http://www.myweeblytricks.com/search/label/Site%20Modification?max-results=6">Modification</a></li>
<li><a href="http://www.myweeblytricks.com/search/label/Image%20Effects?max-results=6">Image Effects</a></li>
<li><a href="http://www.myweeblytricks.com/search/label/Navigation%20Scripts?max-results=6">Navigation</a></li>
<li><a href="http://www.myweeblytricks.com/search/label/Widgets?max-results=6">Widgets</a></li>
</ul>
<h2>Share It</h2>
<p style="padding: 10px">Follow us on <a href="https://twitter.com/myweeblytricks">Twitter</a> or via <a href="https://www.facebook.com/myweeblytricksofficial">Facebook</a></p>
<label for="togglebox" id="navtoggler"></label>
</nav>
<div class="overlay"><label for="togglebox"></label></div>
<label class="toggler" id="maintoggler" for="togglebox"></label>
</div>
<input type="checkbox" id="togglebox" />
<!-- Modify anything inside the NAV element -->
<nav id="msidemenu">
<h2>Site Navigation</h2>
<ul>
<li><a href="http://www.myweeblytricks.com/">Home</a></li>
<li><a href="http://www.myweeblytricks.com/search/label/Site%20Modification?max-results=6">Modification</a></li>
<li><a href="http://www.myweeblytricks.com/search/label/Image%20Effects?max-results=6">Image Effects</a></li>
<li><a href="http://www.myweeblytricks.com/search/label/Navigation%20Scripts?max-results=6">Navigation</a></li>
<li><a href="http://www.myweeblytricks.com/search/label/Widgets?max-results=6">Widgets</a></li>
</ul>
<h2>Share It</h2>
<p style="padding: 10px">Follow us on <a href="https://twitter.com/myweeblytricks">Twitter</a> or via <a href="https://www.facebook.com/myweeblytricksofficial">Facebook</a></p>
<label for="togglebox" id="navtoggler"></label>
</nav>
<div class="overlay"><label for="togglebox"></label></div>
<label class="toggler" id="maintoggler" for="togglebox"></label>
</div>
Notes:
Blue text - This is the title of your menus.
Yellow text - This will be your text/ menus.
Green text - The links respective to their text/ menu.
CONCLUSION
Aside from appearing from the left, you may also want to appear it from the right. If you want, use the forum so I can help you. Other than that, you should visit the code source.
This types of navigation menu are still important for others so I have to include it in our collections. No special tricks has been used so I hope you'll get it right.




Hi Domingo.
ReplyDeleteDo you have some tricks and tips for RSVP Forms or creating customized forms in Weebly?
I've asked this because in my sample website http://mysample2.weebly.com/ I want to put the form within the image, you can see on the lower part of the page there is a form there that I made using embed code and I want the form to be just like it. and the problem using the embed code when I input details and submit it something will pop up like an email messaging (I think its outlook) and I don't like that. I want it to be like the RSVP Forms when you submit it the inputted details sends directly to my email.
If you have any idea for this. I would really appreciate it. Thanks
Hi Carl,
ReplyDeletePlease the forum for this query.. Thank You.
This worked perfectly for me! My only issue is figuring out where to put the little navigation icon. Do you have a suggestion as far as best practices? Down on the footer or perhaps up in the header? And not sure where to place it on a blog page. If you have any suggestions, I would appreciate it. Great post!
ReplyDeleteHi Randy,
DeleteThere is no difference on placing a Search Bar anywhere in Weebly Template and that little Icon. You can actually place it but you should post this on the forum.